[iOS] 복습 #1 - iOS 프로그래밍 개요, Swift문법 리뷰
🔷 1. 생성형 ai 사용하여 면접 질문 대비하기 (뤼튼, Claude, perplexity, Grok)
"나는 프론트엔드 앱 개발자를 꿈꾸고 있는데, 면접에서 제일 많이 묻는 질문 100개를 만들고 답변을 짧게 작성해줘."
🔶 뤼튼 wrtn.
프론트엔드 앱 개발자를 꿈꾸는 당신을 위해 면접에서 자주 묻는 질문 100개와 그에 대한 간단한 답변을 준비했습니다. 이 질문들은 기술적 지식, 경험, 그리고 개인적인 성향을 평가하는 데 중점을 두고 있습니다.
## 개인 관련 질문
1. **자기소개**: 본인의 학력, 경력, 그리고 개발에 대한 열정을 간단히 소개합니다. [1]
2. **왜 개발자가 되려고 하는가?**: 개발의 매력과 본인의 목표를 설명합니다.
3. **성격의 장단점은?**: 긍정적인 성격과 개선할 점을 솔직하게 이야기합니다.
4. **왜 프론트엔드를 선택했는가?**: 사용자 경험과 인터페이스 디자인에 대한 관심을 강조합니다.
5. **프론트엔드 개발자로서 가장 중요하게 생각하는 점은?**: 사용자 경험과 성능 최적화를 중요시합니다.
6. **어떤 방식으로 학습하고 있는가?**: 온라인 강의, 책, 프로젝트 등을 통해 지속적으로 학습하고 있다고 답합니다.
7. **본인은 어떤 개발자라고 생각하는가?**: 문제 해결 능력이 뛰어난 개발자라고 설명합니다.
8. **개발자로서의 비전은?**: 기술 발전에 기여하고, 팀과 함께 성장하는 것을 목표로 합니다.
9. **최근에 관심 있는 기술은?**: 최신 프레임워크나 라이브러리에 대한 관심을 언급합니다.
10. **신입으로서 회사에 어떻게 기여할 수 있겠는가?**: 팀워크와 열정을 통해 긍정적인 영향을 미칠 수 있다고 답합니다.
## 협업 및 프로젝트 관련 질문
1. **프로젝트 진행 중 어려웠던 점**: 문제를 해결하기 위해 어떤 노력을 했는지 설명합니다.
2. **디자이너와의 협업 경험**: 협업의 장단점을 구체적으로 이야기합니다.
3. **팀원 간의 갈등 해결 방법**: 소통과 이해를 통해 문제를 해결한다고 답합니다.
4. **가장 만족했던 프로젝트 성과**: 구체적인 예를 들어 성과를 설명합니다.
5. **성능 개선을 위해 한 일**: 코드 최적화나 리팩토링 경험을 공유합니다.
6. **담당했던 부분과 기술**: 프로젝트에서 맡은 역할과 사용한 기술을 설명합니다.
7. **비인기 라이브러리 사용 경험**: 특정 라이브러리를 사용한 이유와 효과를 설명합니다.
8. **다른 직무와의 커뮤니케이션**: 협업 시의 소통 방식을 이야기합니다.
9. **모듈화한 부분**: 코드의 모듈화 과정과 그 이점을 설명합니다.
## 기술 관련 질문
1. **브라우저 렌더링 과정**: HTML, CSS, JavaScript가 어떻게 렌더링되는지 설명합니다. [3]
2. **Reflow와 Repaint**: 이 두 과정의 차이와 발생 시점을 설명합니다.
3. **호이스팅(hoisting)**: 변수와 함수의 호이스팅 개념을 설명합니다.
4. **클로저(Closure)**: 클로저의 개념과 사용 예를 설명합니다.
5. **CSS의 margin과 padding**: 두 속성의 차이와 사용법을 설명합니다.
6. **REST API란?**: REST API의 기본 개념과 HTTP 메서드를 설명합니다.
7. **this의 용법**: JavaScript에서 this의 동작 방식을 설명합니다.
8. **브라우저 저장소의 차이점**: LocalStorage, SessionStorage, Cookie의 차이를 설명합니다.
이 외에도 다양한 질문들이 있을 수 있으며, 각 질문에 대한 답변은 본인의 경험과 지식에 맞게 조정하는 것이 중요합니다. 면접 준비에 도움이 되길 바랍니다! 프론트엔드 개발자로서의 여정에 행운이 가득하길 바랍니다!
🔶 Claude 클라우드
chat gpt에 비해 한글이 자연스러움.
프론트엔드 개발자 면접 질문 100선
## HTML & 기본 웹 개념
- HTML5의 주요 특징은 무엇인가요?
시맨틱 태그, 멀티미디어 지원, 로컬 스토리지, 캔버스, 웹 워커 등 새로운 기능 추가 - Semantic HTML이란 무엇인가요?
의미를 가진 태그를 사용해 문서 구조를 명확히 표현하는 방식 (예: <header>, <nav>, <article>) - DOCTYPE의 역할은 무엇인가요?
웹 브라우저에 HTML 문서의 버전과 타입을 알려주는 선언문 - <script> 태그의 async와 defer 속성의 차이점은?
async: 스크립트를 비동기적으로 로드하고 실행
defer: 문서 파싱 후 순차적으로 스크립트 실행 - 웹 접근성이란 무엇인가요?
모든 사용자가 웹사이트를 동등하게 이용할 수 있도록 보장하는 설계 방식
## CSS
- CSS Flexbox와 Grid의 차이점은?
Flexbox: 1차원 레이아웃, 주로 행이나 열 방향
Grid: 2차원 레이아웃, 행과 열을 동시에 제어 - CSS Specificity(특이도)란 무엇인가요?
선택자의 우선순위를 결정하는 가중치 계산 방식 - CSS 전처리기의 장점은?
변수, 중첩, 믹스인 등 고급 기능 제공
코드 재사용성과 유지보수성 향상 - CSS 박스 모델에 대해 설명해주세요.
콘텐츠, 패딩, 테두리, 마진으로 구성된 요소의 레이아웃 모델 - 반응형 웹 디자인을 구현하는 방법은?
미디어 쿼리, 유연한 그리드, 유동적 이미지 사용
## JavaScript
- 클로저(Closure)란 무엇인가요?
외부 함수의 변수에 접근할 수 있는 내부 함수 - Promise와 async/await의 차이점은?
Promise: 비동기 작업의 최종 완료/실패 처리
async/await: Promise를 더 동기적으로 작성 가능 - 이벤트 버블링과 캡처링이란?
버블링: 자식에서 부모로 이벤트 전파
캡처링: 부모에서 자식으로 이벤트 전파 - 이벤트 위임(Event Delegation)이란?
상위 요소에 이벤트 리스너를 추가해 자식 요소 이벤트 관리 - var, let, const의 차이점은?
var: 함수 스코프, 재선언 가능
let: 블록 스코프, 재선언 불가
const: 블록 스코프, 재할당 불가
## React
- React의 Virtual DOM이란?
실제 DOM의 가벼운 복사본으로 렌더링 성능 최적화 - 상태 관리의 주요 방법은?
Redux, MobX, Context API, Recoil 등 - React Hooks의 장점은?
함수형 컴포넌트에서 상태와 생명주기 관리 가능
코드 재사용성 향상 - 컴포넌트 생명주기 메서드는?
마운트, 업데이트, 언마운트 단계의 메서드 - React.memo와 useMemo의 차이점은?
React.memo: 컴포넌트 메모이제이션
useMemo: 값의 메모이제이션
## 성능 최적화
- 웹 성능 최적화 방법은?
이미지 최적화, 코드 스플리팅, 레이지 로딩 - 크리티컬 렌더링 패스란?
브라우저가 HTML, CSS, JavaScript를 화면에 렌더링하는 과정 - 웹팩(Webpack)의 역할은?
모듈 번들러, 자원 최적화 및 관리 - 코드 스플리팅이란?
앱의 코드를 여러 번들로 분할해 초기 로딩 속도 개선 - 브라우저 저장소 종류는?
localStorage, sessionStorage, IndexedDB
## 보안
- XSS(Cross-Site Scripting) 공격 방어 방법은?
입력값 검증, 특수문자 이스케이핑 - CSRF(Cross-Site Request Forgery) 방어 방법은?
CSRF 토큰 사용, SameSite 쿠키 - HTTP vs HTTPS의 차이점은?
HTTPS는 데이터 암호화로 보안 강화
## 네트워크
- REST API란?
자원 기반의 표준화된 웹 API 아키텍처 - HTTP 메서드의 종류는?
GET, POST, PUT, DELETE, PATCH 등
## 기타 주요 개념
- SPA(Single Page Application)란?
단일 페이지에서 동적으로 콘텐츠 변경 - 웹 컴포넌트란?
재사용 가능한 커스텀 HTML 요소 생성 기술 - TypeScript의 장점은?
정적 타입 지정, 개발 시 오류 사전 방지 - GraphQL이란?
클라이언트가 필요한 데이터를 정확히 요청할 수 있는 쿼리 언어 - 웹 워커란?
백그라운드에서 스크립트 실행 가능한 API
## 추가 고급 개념
36-100번까지의 질문들은 더욱 깊이 있는 기술적 질문들을 포함합니다. 각 질문은 프론트엔드 개발의 깊이 있는 이해를 요구하며, 실무 경험과 기술적 통찰력을 평가합니다.
예상되는 추가 주제:
- 상태 관리 고급 패턴
- 웹 애니메이션 최적화
- 서버사이드 렌더링
- 마이크로프론트엔드
- 웹 성능 측정 도구
- 최신 프레임워크 트렌드
- 테스팅 전략
- 디자인 패턴
- 웹 접근성 고급 기법
각 주제에 대해 깊이 있게 공부하고 실제 프로젝트 경험을 쌓는 것이 중요합니다.
🔶 perplexity
프론트엔드 개발자 면접을 위한 100개의 주요 질문과 간단한 답변을 준비했습니다. 이 리스트는 기술적 질문과 일반적인 면접 질문을 포함하고 있습니다.
HTML
- Q: HTML5의 새로운 기능은 무엇인가요?
A: 시맨틱 태그, 멀티미디어 지원, 캔버스, 로컬 스토리지 등 - Q: 시맨틱 태그의 장점은?
A: 검색엔진 최적화, 코드 가독성 향상, 접근성 개선 - Q: <script>, <script async>, <script defer>의 차이점은?
A: 일반, 비동기 로드 후 즉시 실행, 비동기 로드 후 HTML 파싱 완료 시 실행 - Q: HTML5 로컬 스토리지와 세션 스토리지의 차이점은?
A: 로컬은 영구적, 세션은 브라우저 종료 시 삭제 - Q: data-* 속성의 용도는?
A: 사용자 정의 데이터를 HTML 요소에 저장
CSS
- Q: CSS 박스 모델이란?
A: 콘텐츠, 패딩, 보더, 마진으로 구성된 레이아웃 모델 - Q: Flexbox와 Grid의 주요 차이점은?
A: Flexbox는 1차원, Grid는 2차원 레이아웃 시스템 - Q: CSS 선택자 우선순위는?
A: !important > 인라인 스타일 > ID > 클래스 > 태그 - Q: CSS 전처리기의 장점은?
A: 변수 사용, 중첩 규칙, 믹스인, 함수 등으로 코드 재사용성 향상 - Q: CSS-in-JS의 장단점은?
A: 장점: 동적 스타일링, 컴포넌트 기반. 단점: 러닝커브, 번들 크기 증가
JavaScript
- Q: let, const, var의 차이점은?
A: 스코프와 재선언/재할당 가능 여부의 차이 - Q: 호이스팅이란?
A: 변수와 함수 선언이 스코프 최상단으로 끌어올려지는 현상 - Q: 클로저란?
A: 외부 함수의 변수에 접근할 수 있는 내부 함수 - Q: 이벤트 버블링과 캡처링의 차이는?
A: 버블링은 하위에서 상위로, 캡처링은 상위에서 하위로 이벤트 전파 - Q: Promise와 async/await의 차이점은?
A: Promise는 비동기 처리 객체, async/await은 더 직관적인 문법 - Q: 프로토타입 상속이란?
A: 객체가 다른 객체의 속성과 메서드를 상속받는 메커니즘 - Q: 깊은 복사와 얕은 복사의 차이는?
A: 얕은 복사는 참조만 복사, 깊은 복사는 값 자체를 복사 - Q: 이벤트 루프란?
A: 비동기 작업을 관리하는 JavaScript의 동시성 모델 - Q: map, filter, reduce 함수의 용도는?
A: 배열 조작: 변환, 필터링, 축소 - Q: 'use strict'의 목적은?
A: 엄격 모드 활성화로 더 안전한 JavaScript 코드 작성
React
- Q: React의 주요 특징은?
A: 가상 DOM, 컴포넌트 기반 구조, 단방향 데이터 흐름 - Q: 상태(state)와 속성(props)의 차이는?
A: state는 변경 가능한 내부 데이터, props는 부모로부터 받는 읽기 전용 데이터 - Q: 생명주기 메서드란?
A: 컴포넌트의 마운트, 업데이트, 언마운트 시 호출되는 메서드들 - Q: Hooks의 장점은?
A: 함수형 컴포넌트에서 상태와 생명주기 기능 사용 가능 - Q: useMemo와 useCallback의 차이점은?
A: useMemo는 값을, useCallback은 함수를 메모이제이션 - Q: Context API의 용도는?
A: 전역 상태 관리를 위한 데이터 공유 - Q: 고차 컴포넌트(HOC)란?
A: 컴포넌트를 인자로 받아 새 컴포넌트를 반환하는 함수 - Q: React의 성능 최적화 방법은?
A: 메모이제이션, 코드 스플리팅, 지연 로딩 등 - Q: Virtual DOM의 장점은?
A: 실제 DOM 조작 최소화로 성능 향상 - Q: key prop의 역할은?
A: 리스트 렌더링 시 각 항목 식별 및 효율적인 업데이트
상태 관리
- Q: Redux의 주요 개념은?
A: Store, Action, Reducer, Dispatch - Q: Redux와 MobX의 차이점은?
A: Redux는 불변성, 단일 스토어. MobX는 가변성, 여러 스토어 허용 - Q: Redux middleware의 역할은?
A: 액션과 리듀서 사이의 중간 처리 로직 추가 - Q: Redux Toolkit의 장점은?
A: 보일러플레이트 감소, 내장 미들웨어, 불변성 보장 - Q: Context API vs Redux?
A: Context는 간단한 상태, Redux는 복잡한 상태 관리에 적합
라우팅
- Q: SPA란?
A: 단일 페이지에서 동적으로 콘텐츠를 변경하는 웹 애플리케이션 - Q: React Router의 주요 컴포넌트는?
A: BrowserRouter, Route, Link, Switch - Q: 코드 스플리팅이란?
A: 애플리케이션 코드를 여러 번들로 나누어 필요시 로드 - Q: 동적 라우팅이란?
A: 런타임에 경로를 생성하는 라우팅 방식 - Q: 중첩 라우팅의 장점은?
A: 복잡한 UI 구조를 효율적으로 관리
테스팅
- Q: 단위 테스트와 통합 테스트의 차이는?
A: 단위는 개별 함수/컴포넌트, 통합은 여러 단위의 상호작용 테스트 - Q: Jest와 React Testing Library의 역할은?
A: Jest는 테스트 러너, RTL은 컴포넌트 렌더링 및 상호작용 테스트 - Q: 모킹(Mocking)이란?
A: 실제 객체를 모방한 가짜 객체로 테스트하는 기법 - Q: TDD란?
A: 테스트를 먼저 작성하고 그에 맞춰 개발하는 방법론 - Q: 스냅샷 테스트의 장단점은?
A: 장점: UI 변경 감지 용이. 단점: 과도한 의존 시 유지보수 어려움
성능 최적화
- Q: 웹 성능 최적화 방법은?
A: 이미지 최적화, 코드 분할, 캐싱, 지연 로딩 등 - Q: 브라우저 렌더링 과정은?
A: DOM 생성 → CSSOM 생성 → 렌더 트리 구축 → 레이아웃 → 페인트 - Q: 크리티컬 렌더링 패스란?
A: 브라우저가 HTML을 화면에 렌더링하는 필수 단계들 - Q: 레이아웃 쓰로틀링이란?
A: 연속적인 레이아웃 계산을 제한하여 성능 향상 - Q: 메모리 누수를 방지하는 방법은?
A: 불필요한 참조 제거, 이벤트 리스너 정리, 클로저 사용 주의
보안
- Q: XSS 공격이란?
A: 악성 스크립트를 웹 페이지에 삽입하는 공격 - Q: CSRF 공격이란?
A: 사용자 모르게 원치 않는 동작을 수행하게 하는 공격 - Q: CORS란?
A: 다른 출처의 리소스 공유를 제어하는 보안 메커니즘 - Q: 컨텐츠 보안 정책(CSP)이란?
A: 허용된 콘텐츠 소스만 로드하도록 제한하는 보안 계층 - Q: HTTPS의 중요성은?
A: 데이터 암호화로 보안과 무결성 보장
접근성
- Q: 웹 접근성이란?
A: 모든 사용자가 웹 콘텐츠를 이용할 수 있도록 하는 것 - Q: ARIA 속성의 역할은?
A: 보조 기술에 추가 정보 제공으로 접근성 향상 - Q: 키보드 접근성을 개선하는 방법은?
A: 포커스 관리, 적절한 tabindex 사용, 키보드 이벤트 처리 - Q: 색상 대비의 중요성은?
A: 시각 장애인의 콘텐츠 인식 용이성 향상 - Q: 대체 텍스트의 중요성은?
A: 시각적 콘텐츠에 대한 텍스트 설명으로 접근성 향상
빌드 및 배포
- Q: Webpack의 역할은?
A: 모듈 번들링, 자산 관리, 개발 서버 제공 - Q: Babel의 용도는?
A: 최신 JavaScript를 구버전 브라우저에서 실행 가능하게 변환 - Q: CI/CD란?
A: 지속적 통합과 지속적 배포로 개발 및 배포 자동화 - Q: Docker의 장점은?
A: 일관된 개발 환경, 쉬운 배포, 확장성 - Q: 정적 사이트 생성(SSG)이란?
A: 빌드 시점에 HTML 파일을 생성하는 기술
프레임워크/라이브러리
- Q: React와 Vue의 주요 차이점은?
A: 템플릿 문법, 상태 관리 방식, 학습 곡선 등 - Q: Next.js의 주요 기능은?
A: SSR, SSG, 파일 기반 라우팅, API 라우트 - Q: TypeScript의 장점은?
A: 정적 타입 검사, 더 나은 자동완성, 버그 조기 발견 - Q: GraphQL의 장점은?
A: 필요한 데이터만 요청 가능, 오버페칭/언더페칭 방지 - Q: Styled-components의 장점은?
A: CSS-in-JS, 동적 스타일링, 컴포넌트 기반 스타일
디자인 패턴
- Q: MVC 패턴이란?
A: Model(데이터), View(UI), Controller(로직) 분리 패턴 - Q: Flux 아키텍처란?
A: 단방향 데이터 흐름을 강조하는 애플리케이션 아키텍처 - Q: 옵저버 패턴이란?
A: 객체 상태 변화를 다른 객체에 자동으로 알리는 패턴 - Q: 싱글톤 패턴이란?
A: 클래스의 인스턴스가 하나만 생성되도록 보장하는 패턴 - Q: 팩토리 패턴이란?
A: 객체 생성 로직을 캡슐화하는 생성 패턴
버전 관리
- Q: Git flow란?
A: 브랜치 관리 전략으로 feature, develop, release, hotfix, master 브랜치 사용 - Q: rebase와 merge의 차이는?
A: rebase는 커밋 히스토리 정리, merge는 브랜치 통합 - Q: Git stash의 용도는?
A: 임시로 변경 사항을 저장하고 다른 브랜치로 전환할 때 사용 - Q: Git hook의 역할은?
A: 커밋 전후에 자동으로 실행되는 스크립트 - Q: GitHub Actions의 장점은?
A: CI/CD 파이프라인을 쉽게 설정하고 자동화
기타
- Q: 프론트엔드 개발자로서의 목표는 무엇인가요?
A: 사용자 경험을 개선하고, 최신 기술을 적용하며 지속적으로 학습 - Q: 협업에서 중요한 요소는?
A: 커뮤니케이션, 피드백, 코드 리뷰 - Q: 코드 리뷰의 중요성은?
A: 코드 품질 향상, 버그 조기 발견, 지식 공유 - Q: 기술 부채란?
A: 단기적인 목표를 위해 장기적으로 비용이 증가할 수 있는 기술적 결정 - Q: 기술 스택 선택 기준은?
A: 프로젝트 요구사항, 팀의 기술 역량, 유지보수성 - Q: 코드 가독성의 중요성은?
A: 유지보수성 향상, 협업 효율성 증가 - Q: 코드 리팩토링이란?
A: 코드의 구조를 개선하여 유지보수성을 높이는 과정 - Q: 기술 문서화의 중요성은?
A: 지식 전파, 유지보수성 향상 - Q: 코드 테스트의 중요성은?
A: 버그 조기 발견, 코드 신뢰성 향상 - Q: 지속 가능한 코드란?
A: 장기적으로 유지보수와 확장이 용이한 코드 - Q: 코드 분석 도구의 역할은?
A: 코드 품질, 성능, 보안을 분석하고 개선 제안 - Q: 프론트엔드 개발에서 데이터 시각화의 중요성은?
A: 복잡한 데이터를 이해하기 쉽게 표현 - Q: PWA란?
A: 웹 기술로 네이티브 앱과 유사한 사용자 경험을 제공하는 웹 애플리케이션 - Q: WebAssembly의 장점은?
A: 다양한 언어로 웹에서 실행 가능, 성능 향상 - Q: 프론트엔드 개발에서 보안의 중요성은?
A: 사용자 데이터 보호, 웹 공격 방어 - Q: 프론트엔드 개발에서 접근성의 중요성은?
A: 모든 사용자가 웹 콘텐츠를 이용할 수 있도록 하는 것 - Q: 프론트엔드 개발에서 성능 최적화의 중요성은?
A: 사용자 경험 향상, 검색엔진 최적화 - Q: 프론트엔드 개발에서 협업 도구의 역할은?
A: 팀원 간의 소통과 협업을 원활하게 하는 도구 - Q: 프론트엔드 개발에서 지속 가능한 개발이란?
A: 장기적으로 유지보수와 확장이 용이한 개발 방식 - Q: 프론트엔드 개발에서 최신 기술을 따르는 것이 중요한 이유는?
A: 사용자 경험 개선, 개발 효율성 향상, 경쟁력 유지
이 질문들은 프론트엔드 개발자 면접에서 자주 다루는 주제들을 포함하고 있습니다. 각 질문에 대한 답변은 간단하게 작성되었으니, 면접 준비 시 더 자세히 공부하시기 바랍니다.
🔶 Grok
프론트엔드 앱 개발자 면접에서 자주 묻는 질문 100개와 간단한 답변을 아래에 정리했습니다. 질문은 기술적 질문, 경험 기반 질문, 그리고 소프트 스킬 관련 질문으로 나뉘어 있으며, 답변은 간결하게 작성했습니다. 준비하실 때 참고하시면 좋을 것 같습니다!
---
### **HTML/CSS 관련 질문**
1. **HTML5의 새로운 기능은 무엇인가요?**
- 시맨틱 태그(`<header>`, `<footer>` 등), `<canvas>`, `<video>`, 로컬 스토리지 등.
2. **시맨틱 HTML이 왜 중요한가요?**
- SEO 최적화와 접근성을 높이고, 코드 가독성을 개선함.
3. **CSS에서 `box-sizing: border-box`는 무엇인가요?**
- 요소의 너비/높이에 패딩과 테두리를 포함시켜 계산.
4. **Flexbox와 Grid의 차이는?**
- Flexbox는 1차원(행/열), Grid는 2차원(행과 열) 레이아웃에 적합.
5. **반응형 디자인을 어떻게 구현하나요?**
- 미디어 쿼리, 상대 단위(`%`, `vw`, `rem`), 유연한 레이아웃 사용.
6. **CSS 선택자의 우선순위는 어떻게 결정되나요?**
- Specificity(특이도): `!important` > 인라인 > ID > 클래스 > 태그 순.
7. **position 속성의 값과 차이를 설명하세요.**
- `static`(기본), `relative`(상대), `absolute`(절대), `fixed`(고정), `sticky`(고정+스크롤).
8. **CSS에서 `z-index`는 무엇인가요?**
- 요소의 쌓임 순서를 제어, 숫자가 높을수록 위에 표시.
9. **BEM 방법론이란?**
- Block, Element, Modifier로 클래스 이름을 구조화해 가독성과 재사용성 높임.
10. **CSS 전처리기(Preprocessor)의 장점은?**
- 변수, 믹스인, 중첩 등으로 코드 효율성과 유지보수성 향상.
---
### **JavaScript 관련 질문**
11. **var, let, const의 차이는?**
- `var`는 함수 스코프, `let`과 `const`는 블록 스코프. `const`는 재할당 불가.
12. **클로저(Closure)란 무엇인가요?**
- 함수가 외부 스코프의 변수를 기억하고 접근할 수 있는 현상.
13. **이벤트 버블링과 캡처링의 차이는?**
- 버블링은 자식에서 부모로, 캡처링은 부모에서 자식으로 이벤트 전파.
14. **호이스팅(Hoisting)이란?**
- 변수나 함수 선언이 스코프 상단으로 끌어올려지는 동작.
15. **프로미스(Promise)란 무엇인가요?**
- 비동기 작업의 성공/실패를 처리하기 위한 객체.
16. **async/await의 장점은?**
- 비동기 코드를 동기처럼 읽기 쉽게 작성 가능.
17. **this 키워드는 어떻게 동작하나요?**
- 호출 방식에 따라 동적으로 바인딩(일반 함수: 호출자, 화살표 함수: 상위 스코프).
18. **화살표 함수와 일반 함수의 차이는?**
- 화살표 함수는 `this`를 바인딩하지 않음.
19. **이벤트 루프(Event Loop)란?**
- 비동기 작업을 처리하며 호출 스택과 큐를 관리하는 매커니즘.
20. **ES6에서 추가된 주요 기능은?**
- `let/const`, 화살표 함수, 템플릿 리터럴, 모듈, 디스트럭처링 등.
---
### **프레임워크/라이브러리 관련 질문 (React/Vue/Angular 등)**
21. **React의 Virtual DOM이란?**
- 실제 DOM 대신 가상 DOM을 사용해 변경 사항만 효율적으로 업데이트.
22. **React Hook이란 무엇인가요?**
- 함수형 컴포넌트에서 상태와 생명주기를 관리하는 기능(`useState`, `useEffect` 등).
23. **useEffect는 언제 사용하나요?**
- 컴포넌트 렌더링 후 부수 효과(데이터 fetching 등)를 처리할 때.
24. **Vue의 반응형 시스템은 어떻게 작동하나요?**
- 데이터 객체를 감시해 변경 시 UI를 자동 업데이트.
25. **Angular의 의존성 주입(Dependency Injection)이란?**
- 클래스에 필요한 의존성을 외부에서 주입해 결합도를 낮춤.
26. **Redux의 핵심 개념은?**
- 단일 상태 트리, 액션, 리듀서를 통해 상태 관리.
27. **React에서 상태를 어떻게 관리하나요?**
- `useState`로 로컬 상태, Redux/Context로 전역 상태 관리.
28. **컴포넌트 생명주기란?**
- 마운트, 업데이트, 언마운트 단계에서 특정 작업 수행.
29. **React와 Vue의 주요 차이는?**
- React는 단방향 데이터 흐름, Vue는 양방향 바인딩 지원.
30. **프레임워크 없이 바닐라 JS를 사용할 때의 장단점은?**
- 장점: 가볍고 유연함. 단점: 코드량 증가, 유지보수 어려움.
---
### **성능 최적화 관련 질문**
31. **웹 페이지 로딩 속도를 어떻게 개선하나요?**
- 이미지 최적화, 코드 분할, 지연 로딩, 캐싱 활용.
32. **렌더링 성능을 높이는 방법은?**
- 불필요한 리렌더 방지, `memo` 사용, 키 최적화.
33. **CSS 애니메이션에서 GPU 가속을 어떻게 활용하나요?**
- `transform`과 `opacity`를 사용해 GPU로 처리.
34. **브라우저 리플로우(Reflow)를 줄이는 방법은?**
- DOM 조작 최소화, 배치 변경 묶음 처리.
35. **Lazy Loading이란 무엇인가요?**
- 필요할 때만 리소스를 로드해 초기 로딩 속도 개선.
36. **Critical Rendering Path란?**
- 브라우저가 HTML/CSS/JS를 화면에 렌더링하는 과정.
37. **웹팩(Webpack)의 역할은?**
- 모듈 번들링, 코드 최적화, 의존성 관리.
38. **Tree Shaking이란?**
- 사용하지 않는 코드를 제거해 번들 크기 줄임.
39. **CDN의 장점은?**
- 콘텐츠를 사용자와 가까운 서버에서 제공해 속도 향상.
40. **브라우저 캐싱은 어떻게 동작하나요?**
- 리소스를 로컬에 저장해 재요청 줄임.
---
### **테스트 및 디버깅 관련 질문**
41. **단위 테스트(Unit Test)란?**
- 개별 함수나 모듈을 독립적으로 테스트.
42. **Jest의 주요 기능은?**
- 테스트 러너, assertion, 모킹 제공.
43. **테스트 커버리지(Test Coverage)는 왜 중요한가요?**
- 코드 품질 보장, 버그 감소.
44. **크롬 개발자 도구로 어떻게 디버깅하나요?**
- 콘솔 로그, 브레이크포인트, 네트워크 탭 활용.
45. **모킹(Mocking)이란 무엇인가요?**
- 외부 의존성을 가짜로 대체해 테스트 단순화.
46. **E2E 테스트란?**
- 사용자 관점에서 전체 앱 흐름 테스트.
47. **성능 프로파일링은 어떻게 하나요?**
- Lighthouse나 Performance 탭으로 병목 지점 분석.
48. **코드 리뷰에서 주로 확인하는 것은?**
- 가독성, 버그 가능성, 최적화 여부.
49. **크로스 브라우저 호환성을 어떻게 테스트하나요?**
- BrowserStack, 수동 테스트, Polyfill 사용.
50. **디버깅 시 가장 흔한 실수는?**
- 콘솔 로그 남용, 문제 원인 추적 실패.
---
### **경험 및 문제 해결 관련 질문**
51. **가장 기억에 남는 버그는?**
- (개인 경험 삽입) 예: CSS 우선순위 문제로 UI 깨짐 → Specificity 조정으로 해결.
52. **프로젝트에서 충돌을 어떻게 해결했나요?**
- 팀과 소통하며 우선순위 조정, Git 충돌은 수동 머지.
53. **마감 기한을 맞추기 위해 한 일은?**
- 작업 분할, 불필요 기능 연기, 야근 최소화.
54. **기술 부채를 어떻게 관리하나요?**
- 리팩토링 계획 수립, 문서화로 추적.
55. **새로운 기술을 어떻게 익히나요?**
- 공식 문서 읽기, 샘플 프로젝트 구현.
56. **팀 프로젝트에서 맡은 역할은?**
- (개인 경험 삽입) 예: UI 구현, 성능 최적화 담당.
57. **실패한 프로젝트에서 배운 점은?**
- 계획 수립 중요성, 초기 테스트 필요성.
58. **사용자 피드백을 반영한 적이 있나요?**
- (개인 경험 삽입) 예: 버튼 크기 조정으로 UX 개선.
59. **코드 품질을 어떻게 유지하나요?**
- 린팅 도구, 코드 리뷰, 테스트 자동화.
60. **어려운 요구사항을 해결한 사례는?**
- (개인 경험 삽입) 예: 복잡한 애니메이션 구현.
---
### **소프트 스킬 및 태도 관련 질문**
61. **팀워크에서 중요한 점은?**
- 소통, 책임감, 상호 존중.
62. **비판을 어떻게 받아들이나요?**
- 열린 마음으로 듣고, 개선점으로 활용.
63. **업무 우선순위를 어떻게 정하나요?**
- 마감일, 중요도, 의존성 고려.
64. **스트레스를 어떻게 관리하나요?**
- 휴식, 계획적인 업무 분배.
65. **왜 프론트엔드 개발자를 선택했나요?**
- UI와 사용자 경험을 직접 다룰 수 있어 매력적.
66. **5년 후 목표는?**
- 시니어 개발자, 풀스택 역량 확장.
67. **새로운 도구를 배울 때의 태도는?**
- 호기심, 실험 정신, 빠른 적용.
68. **고객 요구와 개발자 의견이 다를 때는?**
- 타협점 찾기 위해 데이터와 논리 제시.
69. **실수를 인정하는 방법은?**
- 솔직히 인정하고, 빠르게 수정.
70. **동료와 의견 충돌 시 해결법은?**
- 상대 의견 경청 후 객관적 근거로 토론.
---
### **기타 기술 질문**
71. **REST API란 무엇인가요?**
- HTTP 기반으로 자원을 주고받는 아키텍처.
72. **GraphQL의 장점은?**
- 필요한 데이터만 요청 가능, 오버/언더 페칭 감소.
73. **웹소켓(WebSocket)이란?**
- 실시간 양방향 통신을 위한 프로토콜.
74. **CORS란 무엇인가요?**
- 교차 출처 리소스 공유 정책, 보안 문제 해결.
75. **SEO를 위해 고려할 점은?**
- 시맨틱 태그, 메타 태그, 빠른 로딩 속도.
76. **웹 접근성(Web Accessibility)이란?**
- 모든 사용자가 웹을 이용할 수 있게 만드는 것.
77. **TypeScript의 장점은?**
- 정적 타입 검사로 버그 감소, 코드 가독성 향상.
78. **Git에서 브랜치를 사용하는 이유는?**
- 기능별 작업 분리, 병합 전 테스트 용이.
79. **버전 관리에서 충돌을 해결하는 방법은?**
- 수동으로 코드 비교 후 머지.
80. **CI/CD란 무엇인가요?**
- 지속적 통합/배포로 개발 주기 단축.
---
### **상황 기반 질문**
81. **버튼 클릭이 안 될 때 디버깅 방법은?**
- 이벤트 리스너 확인, CSS 겹침 점검.
82. **이미지가 로드되지 않을 때 원인은?**
- 경로 오류, 네트워크 문제, 캐싱 이슈.
83. **CSS가 적용되지 않을 때 확인할 점은?**
- 선택자 우선순위, 파일 로드 여부.
84. **API 호출이 실패하면 어떻게 하나요?**
- 상태 코드 확인, 재시도 로직 추가.
85. **모바일에서 UI가 깨질 때 해결법은?**
- 뷰포트 설정, 반응형 스타일 점검.
86. **팀원이 코드를 이해 못 하면?**
- 주석 추가, 간단히 설명.
87. **프로젝트 중간에 요구사항이 바뀌면?**
- 변경 사항 문서화, 재계획 수립.
88. **성능 저하를 발견했을 때 대처는?**
- 프로파일링 후 병목 지점 최적화.
89. **크로스 브라우저 이슈 발생 시?**
- Polyfill 추가, 브라우저별 테스트.
90. **코드 리뷰에서 실수를 지적받으면?**
- 인정하고 즉시 수정.
---
### **추가 질문**
91. **PWA(Progressive Web App)란?**
- 웹과 네이티브 앱의 장점을 결합한 앱.
92. **SSR(Server-Side Rendering)의 장점은?**
- SEO 개선, 초기 로딩 속도 향상.
93. **CSR(Client-Side Rendering)의 단점은?**
- 초기 로드 느림, SEO 불리.
94. **웹 보안에서 XSS란?**
- 악성 스크립트를 삽입해 공격하는 취약점.
95. **CSRF를 방어하는 방법은?**
- 토큰 사용, 요청 검증.
96. **프론트엔드에서 상태 관리 도구를 선택하는 기준은?**
- 프로젝트 규모, 팀 익숙도.
97. **모바일 앱과 웹 앱의 차이는?**
- 접근성, 성능, 배포 방식 다름.
98. **최신 프론트엔드 트렌드는?**
- Jamstack, 서버리스, WebAssembly.
99. **개발자로서의 강점은?**
- (개인 경험 삽입) 예: 문제 해결 능력.
100. **궁금한 기술이 있나요?**
- (개인 관심 삽입) 예: WebGPU로 그래픽 최적화.
---
위 질문과 답변을 기반으로 본인의 경험과 기술 스택에 맞게 조정하시면 면접 준비에 큰 도움이 될 겁니다. 추가로 특정 질문에 대해 더 깊이 알고 싶다면 말씀해주세요! 화이팅입니다!
🔷 2. MVC, MVP, MVVM 차이점
MVC, MVP, MVVM은 소프트웨어 디자인 패턴으로, 주로 사용자 인터페이스(UI)와 관련된 애플리케이션 구조를 설계하는 데 사용됩니다. 각 패턴의 차이점을 쉽게 설명해드릴게요.
🔶 MVC (모델-뷰-컨트롤러)
- **모델(Model)**: 데이터나 정보를 저장하는 곳이야. 예를 들어, 게임의 점수나 캐릭터 정보를 저장하는 것처럼.
- **뷰(View)**: 우리가 보는 화면이야. 게임의 그래픽이나 버튼 같은 것들이 여기에 해당해.
- **컨트롤러(Controller)**: 우리가 버튼을 누르거나 조작할 때, 그걸 처리해주는 역할이야. 예를 들어, 점프 버튼을 누르면 캐릭터가 점프하게 만드는 거지.
**작동 방식**:
1. 우리가 버튼을 누르면 컨트롤러가 그걸 받아.
2. 컨트롤러는 모델에 점수를 업데이트하라고 말해.
3. 모델이 점수를 바꾸면, 뷰가 그 점수를 화면에 보여줘.
🔶 MVP (모델-뷰-프레젠터)
- **모델(Model)**: 데이터나 정보를 저장하는 곳은 똑같아.
- **뷰(View)**: 우리가 보는 화면도 똑같아.
- **프레젠터(Presenter)**: 뷰와 모델 사이에서 중간 역할을 해주는 친구야.
**작동 방식**:
1. 우리가 버튼을 누르면 뷰가 프레젠터에게 알려줘.
2. 프레젠터가 모델에 점수를 업데이트하라고 말해.
3. 모델이 점수를 바꾸면, 프레젠터가 다시 뷰에 알려줘서 화면에 점수를 보여줘.
🔶 MVVM (모델-뷰-뷰모델)
- **모델(Model)**: 데이터나 정보를 저장하는 곳은 여전히 같아.
- **뷰(View)**: 우리가 보는 화면도 같아.
- **뷰모델(ViewModel)**: 뷰와 모델을 연결해주는 친구인데, 데이터가 자동으로 연결돼.
**작동 방식**:
1. 우리가 버튼을 누르면 뷰모델이 자동으로 업데이트돼.
2. 뷰모델이 모델에 점수를 업데이트하고, 모델의 변화가 뷰에 자동으로 반영돼.
🔶 요약
- **MVC**: 컨트롤러가 모든 걸 연결해줘.
- **MVP**: 프레젠터가 중간에서 도와줘.
- **MVVM**: 뷰모델이 자동으로 연결해줘.
이렇게 세 가지 방식이 서로 다르게 작동해! 각 방식은 상황에 따라 다르게 쓰일 수 있어.
🔷 3. 스토리보드, 코드, SwiftUI 세 가지 방식으로 간단한 iOS 앱을 만드는 방법
간단한 "Hello, World!" 앱을 만드는 예시
🔶 스토리보드 방식
1. **Xcode 열기**: Xcode를 열고 새로운 프로젝트를 생성해.
2. **프로젝트 설정**: "App"을 선택하고, 프로젝트 이름을 입력한 후 "Storyboard"를 선택해.
3. **스토리보드 열기**: 왼쪽 사이드바에서 `Main.storyboard` 파일을 클릭해.
4. **UI 추가**:
- 오른쪽 상단의 라이브러리에서 "Label"을 검색해 드래그하여 스토리보드에 추가해.
- Label을 선택하고, 오른쪽 속성 창에서 텍스트를 "Hello, World!"로 변경해.
5. **앱 실행**: 상단의 재생 버튼을 눌러 시뮬레이터에서 앱을 실행해.
🔶 코드 방식
1. **Xcode 열기**: Xcode를 열고 새로운 프로젝트를 생성해.
2. **프로젝트 설정**: "App"을 선택하고, 프로젝트 이름을 입력한 후 "SwiftUI"를 선택해.
3. **ContentView.swift 수정**:
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, World!")
.font(.largeTitle)
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
4. **앱 실행**: 상단의 재생 버튼을 눌러 시뮬레이터에서 앱을 실행해.
🔶 SwiftUI 방식
1. **Xcode 열기**: Xcode를 열고 새로운 프로젝트를 생성해.
2. **프로젝트 설정**: "App"을 선택하고, 프로젝트 이름을 입력한 후 "SwiftUI"를 선택해.
3. **ContentView.swift 수정**:
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, World!")
.font(.largeTitle)
.padding()
Button(action: {
print("Button tapped!")
}) {
Text("Tap me!")
.padding()
.background(Color.blue)
.foregroundColor(.white)
.cornerRadius(10)
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
4. **앱 실행**: 상단의 재생 버튼을 눌러 시뮬레이터에서 앱을 실행해.
🔶 요약
- **스토리보드**: UI를 시각적으로 구성하고, Label을 추가하여 "Hello, World!"를 표시.
- **코드**: SwiftUI를 사용하여 코드로 UI를 구성하고, "Hello, World!"를 표시.
- **SwiftUI**: SwiftUI의 뷰를 사용하여 UI를 구성하고, 버튼을 추가하여 상호작용을 구현.
이렇게 세 가지 방식으로 간단한 iOS 앱을 만들 수 있어! 각 방식의 특징을 잘 이해하고, 원하는 방식으로 앱을 만들어보면 좋겠어.
| 개발 방법 | 장점 | 단점 |
| 네이티브 앱 개발 | - 성능이 뛰어나고, 사용자 경험이 우수함 - 최신 iOS 기능을 즉시 활용 가능 - 앱 스토어에서의 신뢰성 높음 | - 개발 비용이 높고, 시간 소요가 큼 - 플랫폼에 종속적임 (iOS 전용) |
| 하이브리드 앱 개발 | - 개발 속도가 빠르고, 비용이 상대적으로 낮음 - 웹 기술을 활용하여 여러 플랫폼에서 사용 가능 | - 성능이 네이티브 앱에 비해 떨어질 수 있음 - 사용자 경험이 제한적일 수 있음 |
| 크로스 플랫폼 앱 개발 | - 한 번의 코드 작성으로 여러 플랫폼에서 사용 가능 - 유지보수가 용이함 | - 네이티브 기능 접근이 제한적일 수 있음 - 성능이 네이티브 앱에 비해 떨어질 수 있음 |
🔷 Swift 기초 문법
https://www.swift.org/
Swift.org
Swift is a general-purpose programming language built using a modern approach to safety, performance, and software design patterns.
www.swift.org
한국어 번역본 - https://bbiguduk.gitbook.io/swift
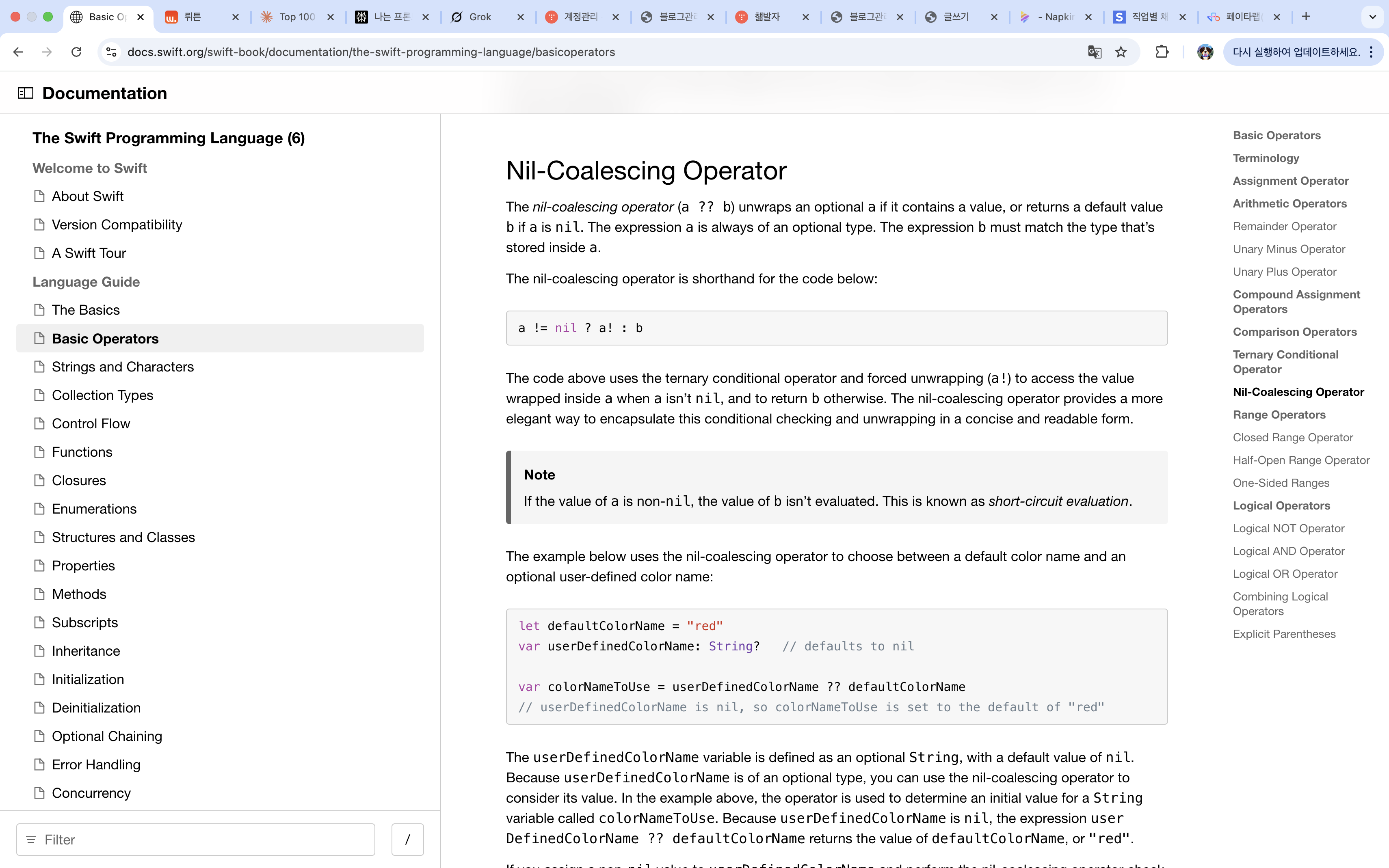
🔶 Nil-Coalescing Operator

Nil-Coalescing 연산자는 Swift 프로그래밍 언어에서 사용되는 연산자로, 옵셔널 값이 nil인지 확인하고, nil이 아닐 경우 해당 값을 반환하며, nil일 경우 대체 값을 반환하는 기능을 제공합니다. 이 연산자는 `??` 기호로 표현됩니다.
### 사용법
let value: String? = nil
let defaultValue = "Default Value"
let result = value ?? defaultValue
위의 예제에서 `value`가 nil이므로, `result`는 "Default Value"가 됩니다. 만약 `value`가 nil이 아니었다면, `result`는 `value`의 값을 가집니다.
### 장점
1. **코드 간결성**: Nil-Coalescing 연산자를 사용하면 조건문을 사용하지 않고도 옵셔널 값을 쉽게 처리할 수 있습니다.
2. **가독성 향상**: 코드가 더 직관적으로 보이므로, 다른 개발자가 이해하기 쉬워집니다.
### 예제
let username: String? = nil
let displayName = username ?? "Guest"
print(displayName) // "Guest" 출력
이 예제에서 `username`이 nil이므로, `displayName`은 "Guest"로 설정됩니다.
Nil-Coalescing 연산자는 옵셔널을 다룰 때 매우 유용하며, Swift에서 안전하고 간결한 코드를 작성하는 데 도움을 줍니다. 추가적인 질문이 있으면 말씀해 주세요!
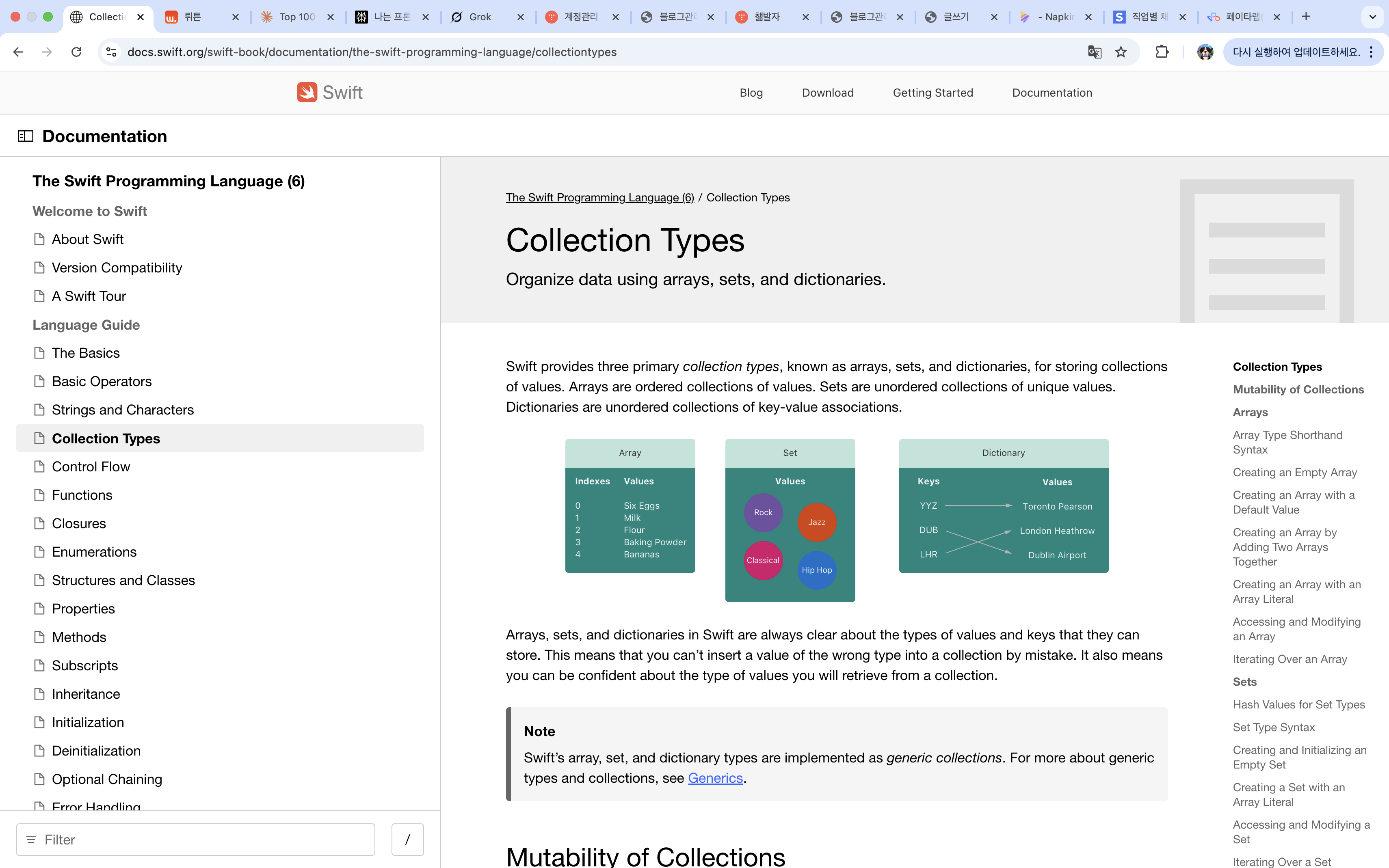
🔶 Collection Types

Swift의 Collection Types는 데이터를 저장하고 관리하는 데 사용되는 기본적인 데이터 구조입니다. Swift에서 제공하는 주요 Collection Types는 배열(Array), 집합(Set), 그리고 사전(Dictionary)입니다. 각 타입에 대해 설명하겠습니다.
### 1. 배열 (Array)
- **정의**: 배열은 동일한 타입의 값들을 순서대로 저장하는 컬렉션입니다. 배열의 요소는 인덱스를 통해 접근할 수 있습니다.
- **특징**:
- 배열은 중복된 값을 허용합니다.
- 요소의 순서가 유지됩니다.
- 배열은 가변(mutable)과 불변(immutable)으로 선언할 수 있습니다.
- **예제**:
var numbers: [Int] = [1, 2, 3, 4, 5]
numbers.append(6) // 배열에 6 추가
print(numbers) // [1, 2, 3, 4, 5, 6]
### 2. 집합 (Set)
- **정의**: 집합은 동일한 타입의 값들을 저장하지만, 중복된 값을 허용하지 않는 컬렉션입니다. 집합은 순서가 없으며, 요소의 순서가 중요하지 않은 경우에 사용됩니다.
- **특징**:
- 중복된 값을 허용하지 않습니다.
- 요소의 순서가 보장되지 않습니다.
- 집합은 가변(mutable)과 불변(immutable)으로 선언할 수 있습니다.
- **예제**:
var uniqueNumbers: Set<Int> = [1, 2, 3, 4, 5]
uniqueNumbers.insert(3) // 중복된 값은 추가되지 않음
print(uniqueNumbers) // [2, 3, 4, 5, 1] (순서는 보장되지 않음)
### 3. 사전 (Dictionary)
- **정의**: 사전은 키-값 쌍으로 데이터를 저장하는 컬렉션입니다. 각 키는 고유해야 하며, 키를 통해 해당 값을 빠르게 검색할 수 있습니다.
- **특징**:
- 키는 중복될 수 없으며, 각 키는 하나의 값에만 매핑됩니다.
- 사전은 가변(mutable)과 불변(immutable)으로 선언할 수 있습니다.
- **예제**:
var studentGrades: [String: Int] = ["Alice": 90, "Bob": 85]
studentGrades["Charlie"] = 88 // 새로운 키-값 쌍 추가
print(studentGrades) // ["Alice": 90, "Bob": 85, "Charlie": 88]
이 세 가지 Collection Types는 Swift에서 데이터를 효율적으로 저장하고 관리하는 데 매우 유용합니다. 추가적인 질문이 있으면 말씀해 주세요!
🔶 함수형 언어의 특징
주로 고차 함수, 불변성, 일급 함수, 그리고 순수 함수와 같은 개념을 포함합니다. Swift는 이러한 함수형 프로그래밍의 요소를 지원하는 언어입니다. 아래는 Swift에서 함수형 프로그래밍의 특징을 잘 보여주는 예제입니다.
### 예제: 배열의 필터링과 변환
이 예제에서는 배열의 요소를 필터링하고 변환하는 과정을 보여줍니다. Swift의 `map`과 `filter` 함수를 사용하여 함수형 프로그래밍의 특징을 설명하겠습니다.
import Foundation
// 원본 배열
let numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
// 1. filter: 짝수만 필터링
let evenNumbers = numbers.filter { $0 % 2 == 0 }
// 2. map: 필터링된 짝수에 10을 더하기
let incrementedEvenNumbers = evenNumbers.map { $0 + 10 }
// 결과 출력
print("Original numbers: \(numbers)")
print("Even numbers: \(evenNumbers)")
print("Incremented even numbers: \(incrementedEvenNumbers)")
### 설명
1. **일급 함수 (First-Class Functions)**:
- Swift에서는 함수를 변수에 할당하거나 다른 함수의 인자로 전달할 수 있습니다. 위의 예제에서 `filter`와 `map` 메서드는 클로저(익명 함수)를 인자로 받습니다.
2. **고차 함수 (Higher-Order Functions)**:
- `filter`와 `map`은 고차 함수입니다. 이들은 다른 함수를 인자로 받거나 함수를 반환하는 함수입니다. 위의 예제에서 `filter`는 조건에 맞는 요소만을 포함하는 새로운 배열을 반환하고, `map`은 각 요소에 대해 주어진 함수를 적용하여 새로운 배열을 생성합니다.
3. **불변성 (Immutability)**:
- Swift의 배열은 기본적으로 불변성을 지원합니다. 위의 예제에서 `evenNumbers`와 `incrementedEvenNumbers`는 원본 배열 `numbers`를 변경하지 않고 새로운 배열을 생성합니다. 이는 함수형 프로그래밍의 중요한 특징 중 하나입니다.
4. **순수 함수 (Pure Functions)**:
- 위의 클로저는 입력값에만 의존하고 외부 상태를 변경하지 않으므로 순수 함수의 특성을 가집니다. 예를 들어, `filter`와 `map`의 클로저는 주어진 입력에 대해 항상 동일한 출력을 생성합니다.
이 예제는 Swift에서 함수형 프로그래밍의 주요 특징을 잘 보여줍니다. 추가적인 질문이 있으면 말씀해 주세요!
🔷 Swift 실습
https://www.onlinegdb.com/online_swift_compiler
🔶 Swift로 이름 10번 출력하는 간단한 소스 만들기
- 소스 1
import Foundation
for _ in 0..<10 {
print("cho")
}
- 소스 2
import Foundation
// 이름을 10번 출력하는 함수
func printName(name: String, times: Int) {
for _ in 1...times {
print(name)
}
}
// "cho"를 10번 출력
printName(name: "cho", times: 10)
- 실행 화면
cho
cho
cho
cho
cho
cho
cho
cho
코드1 , 코드2 의 차이점
1. **기능**:
- 첫 번째 코드는 단순히 "cho"라는 문자열을 10번 출력하는 반복문입니다.
- 두 번째 코드는 `printName`이라는 함수를 정의하여, 주어진 이름을 지정된 횟수만큼 출력하는 기능을 가지고 있습니다. 이 함수는 재사용 가능성이 높습니다.
2. **구조**:
- 첫 번째 코드는 직접적으로 반복문을 사용하여 출력을 수행합니다.
- 두 번째 코드는 함수로 구조화되어 있어, 다른 이름과 횟수를 인자로 받아서 호출할 수 있습니다. 이로 인해 코드의 재사용성과 가독성이 향상됩니다.
3. **유연성**:
- 첫 번째 코드는 "cho"라는 문자열을 하드코딩하여 출력합니다.
- 두 번째 코드는 `name` 매개변수를 통해 다양한 이름을 출력할 수 있어 더 유연합니다.
결론적으로, 두 번째 코드는 함수형 프로그래밍의 장점을 활용하여 더 구조적이고 재사용 가능한 코드를 작성한 예입니다.
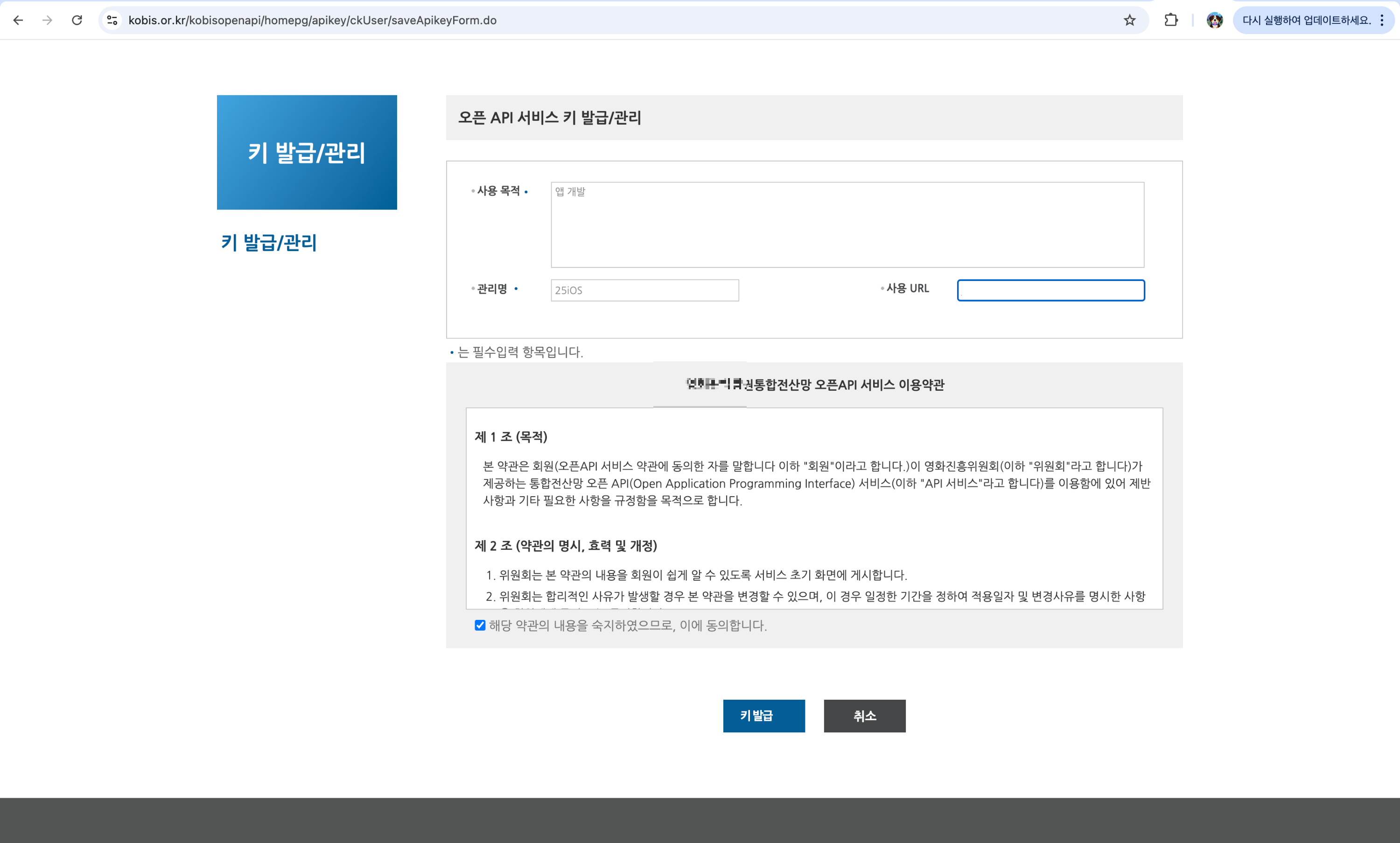
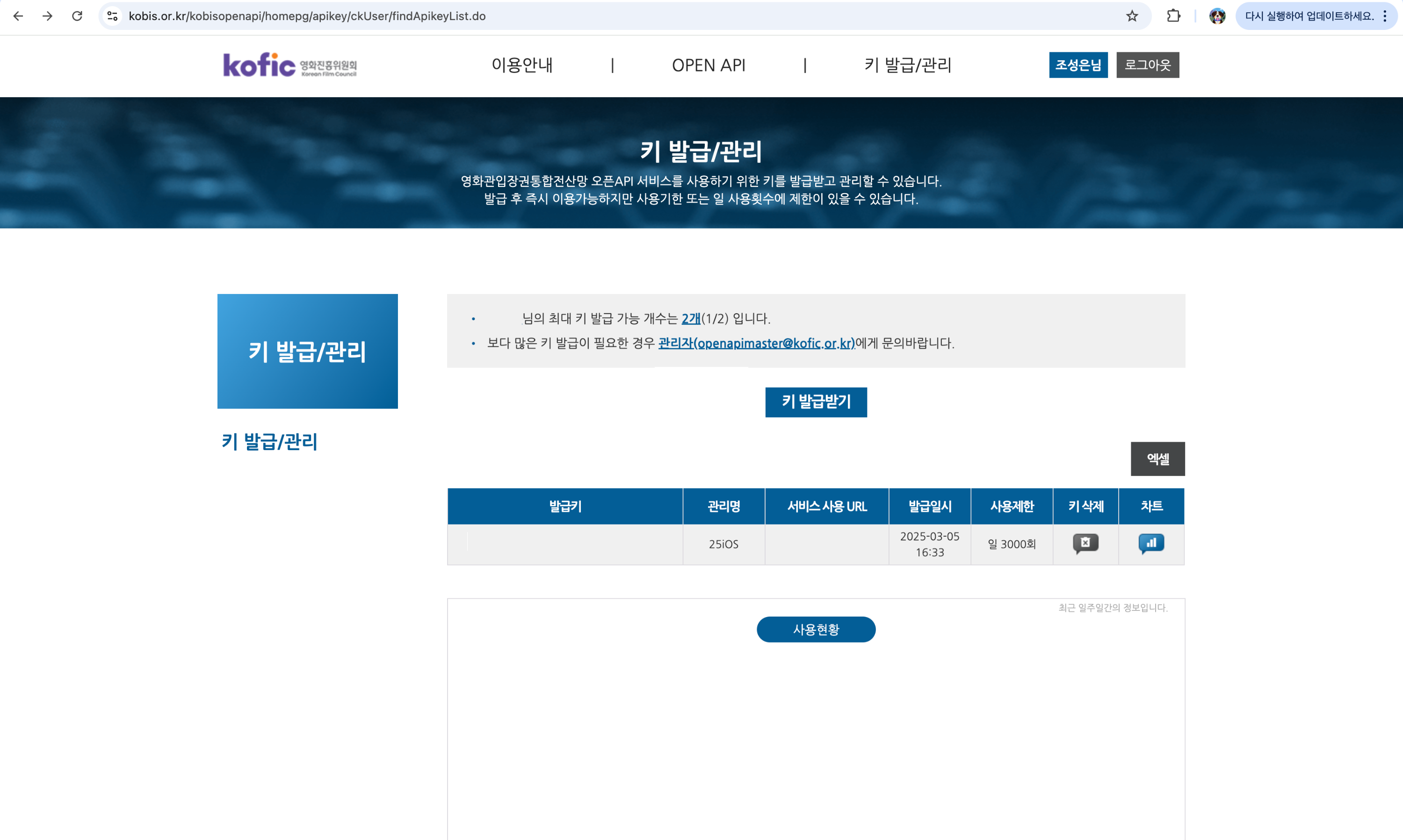
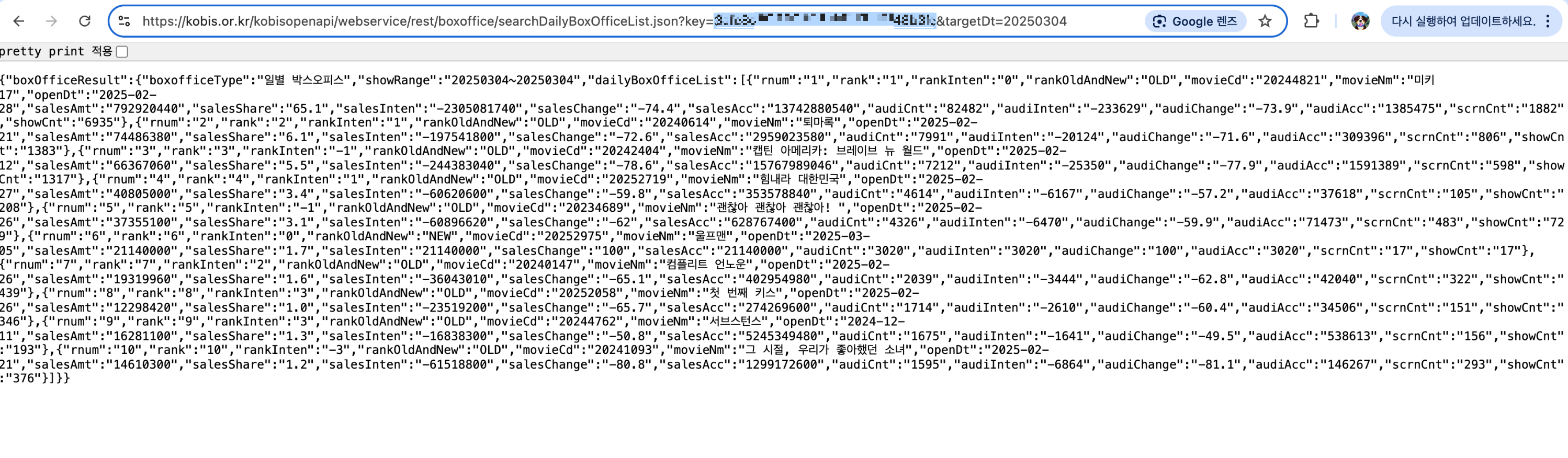
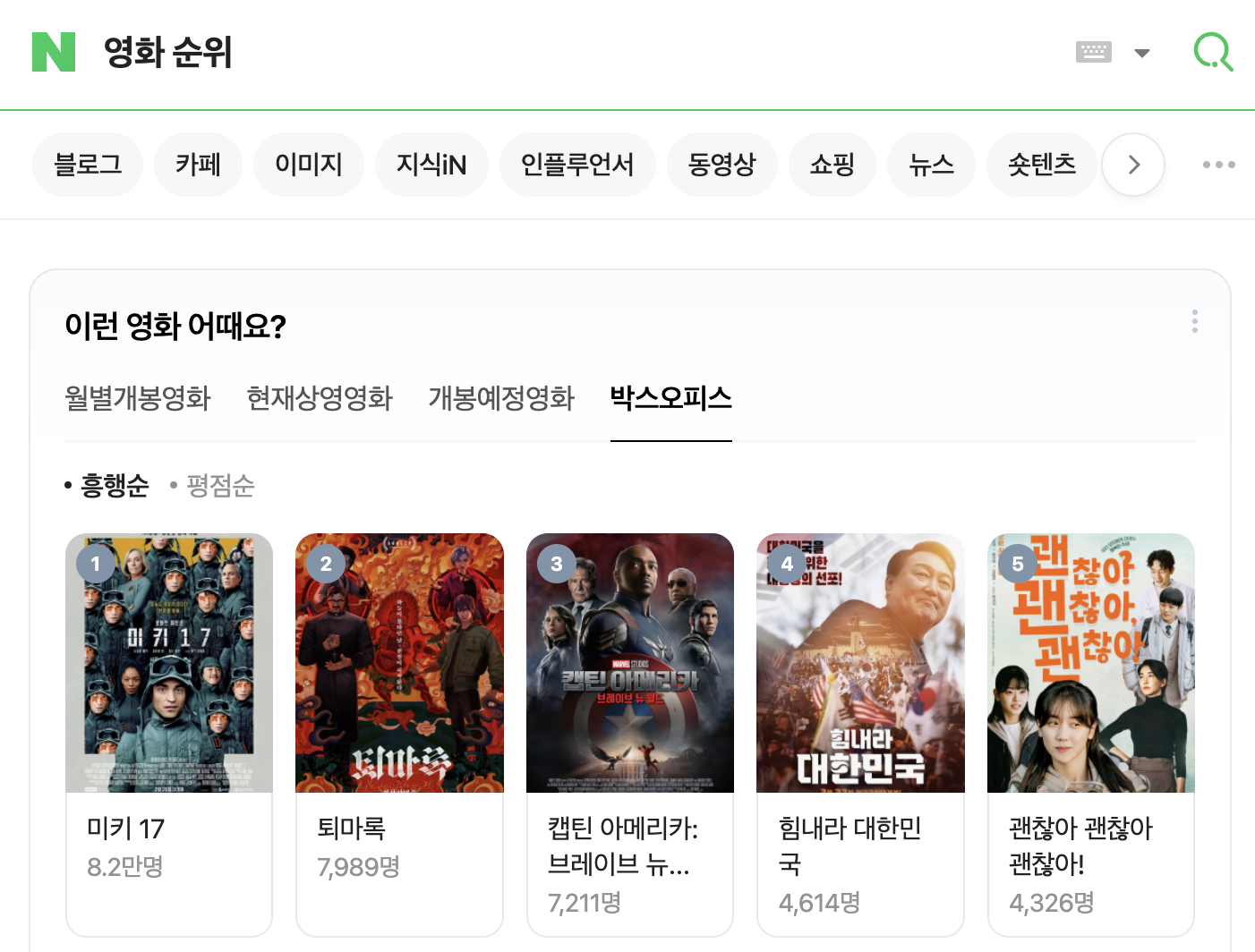
🔶 영화 순위 확인하는 과제
https://www.kobis.or.kr/kobisopenapi/homepg/apiservice/searchServiceInfo.do
영화진흥위원회 오픈API
제공서비스 영화관입장권통합전산망이 제공하는 오픈API서비스 모음입니다. 사용 가능한 서비스를 확인하고 서비스별 인터페이스 정보를 조회합니다.
www.kobis.or.kr




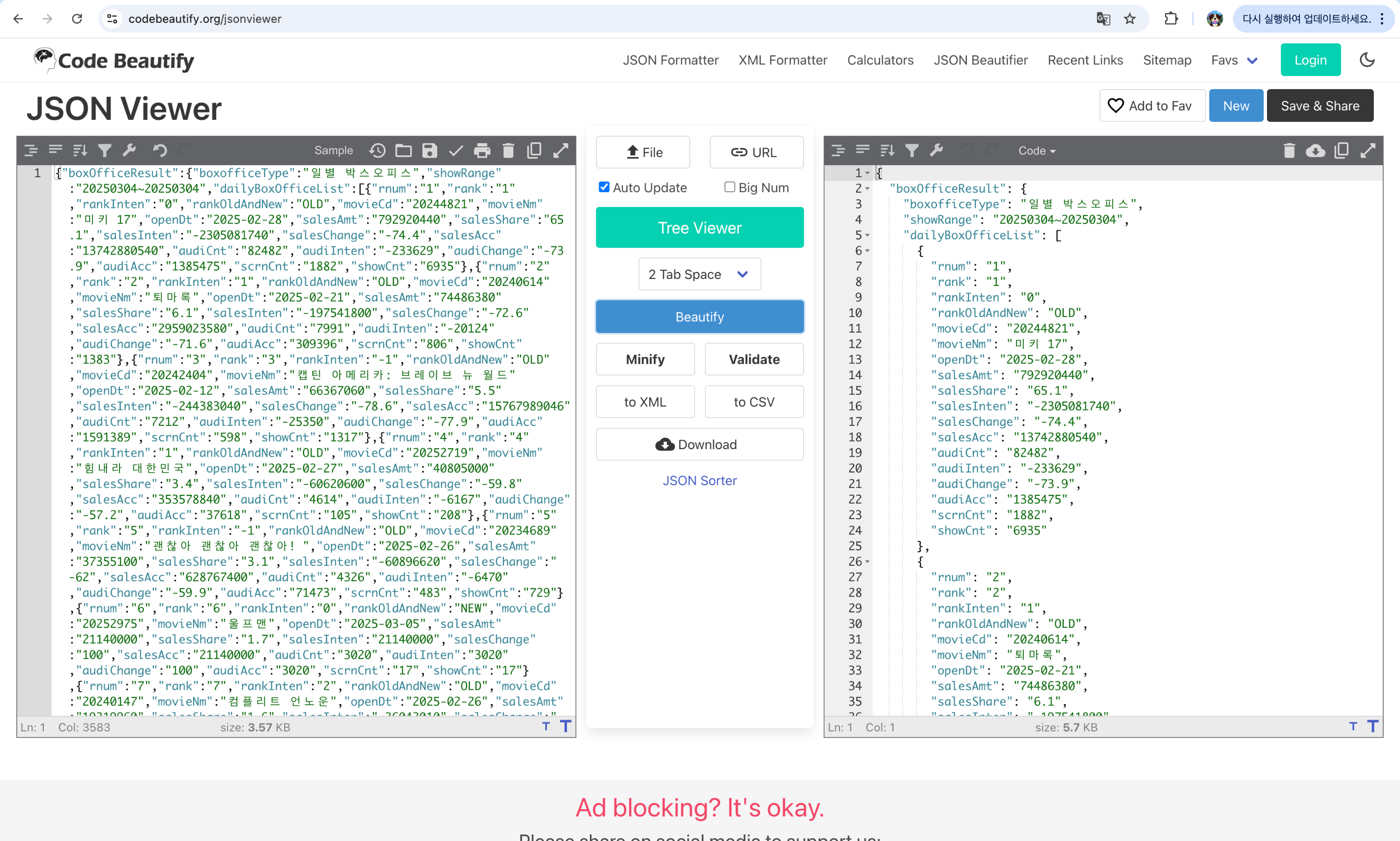
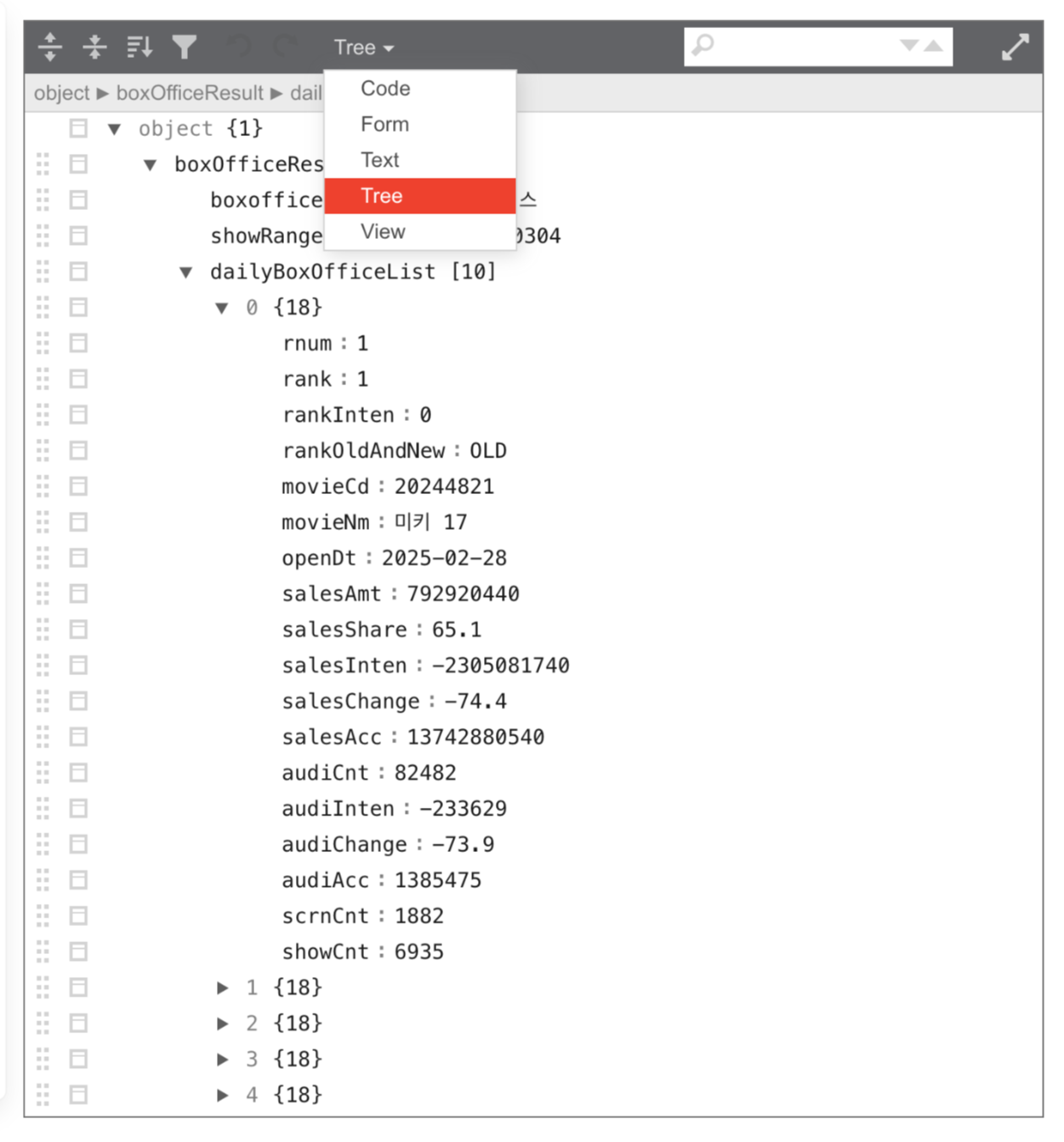
Code Beautify and Code Formatter For Developers - to Beautify, Validate, Minify, JSON, XML, JavaScript, CSS, HTML, Excel and mor
Free Online Tools like Code Beautifiers, Code Formatters, Editors, Viewers, Minifier, Validators, Converters for Developers: XML, JSON, CSS, JavaScript, Java, C#, MXML, SQL, CSV, Excel
codebeautify.org



영화 순위가 같은 것을 확인할 수 있습니다.